視覺上,除了圖像、排版、文字之外,色彩的使用也是很重要的!色彩可以影響整體視覺的感受、營造品牌氛圍,也可以指引使用者操作行為。
主色調
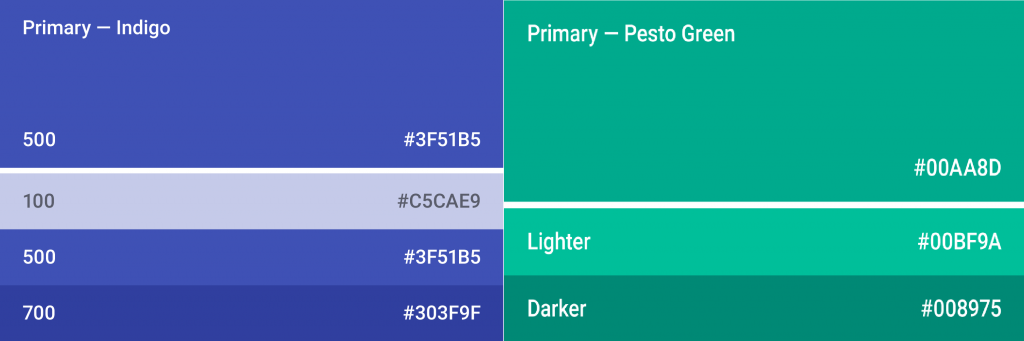
選擇一個顏色作為介面的主色,再以同色系的色彩定義成一個整體視覺的主要色調。通常為選擇色系的深、淺色,加上主色共三色。
圖片來源:Material Design
次要色(強調色)/ 備用次要色(強調色)
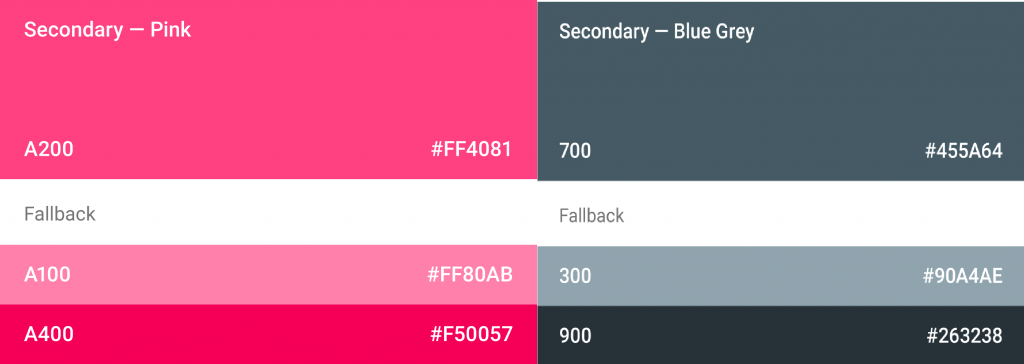
選定好主色後,再選擇一個顏色作為次要色(強調色),以深、淺色當作備用次要色彩,用於按鈕、開關、滑感、重要的提示…等,主要操作按鈕與元件上。
圖片來源:Material Design
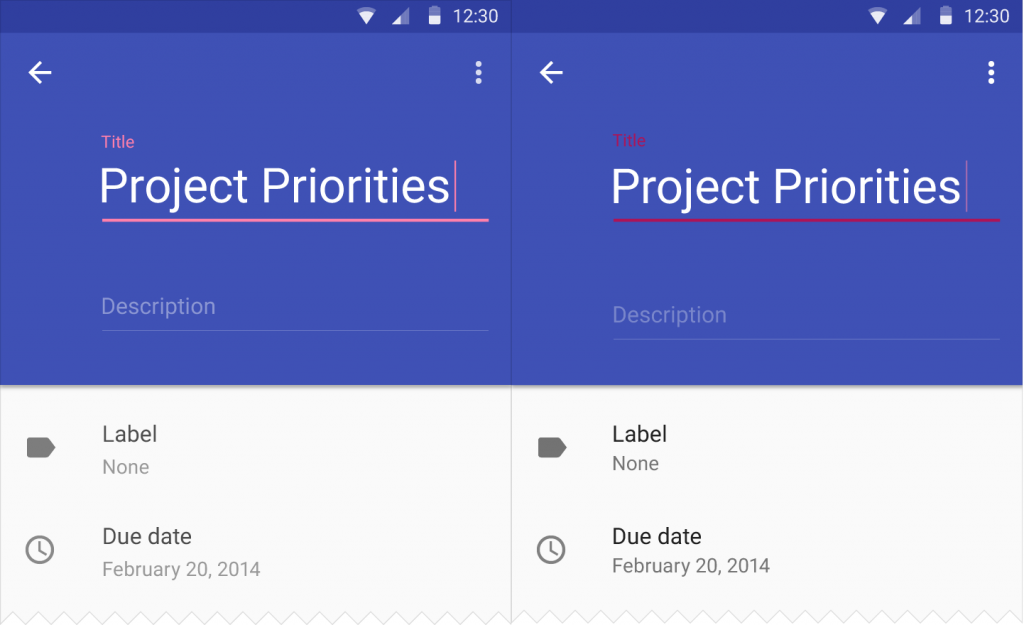
強調色的色彩選擇上,建議選擇與主色對比性較大的色彩。備用強調色則以該色系的深、色為主,用於背景色彩搭配的調整,過亮或過暗皆會導致視覺上不舒適。

左:視覺上不會過亮或過暗,色彩搭配較為合適。
右:色彩過暗,視覺上不舒適,標題也看不清楚,色彩搭配較不合適。
圖片來源:Material Design
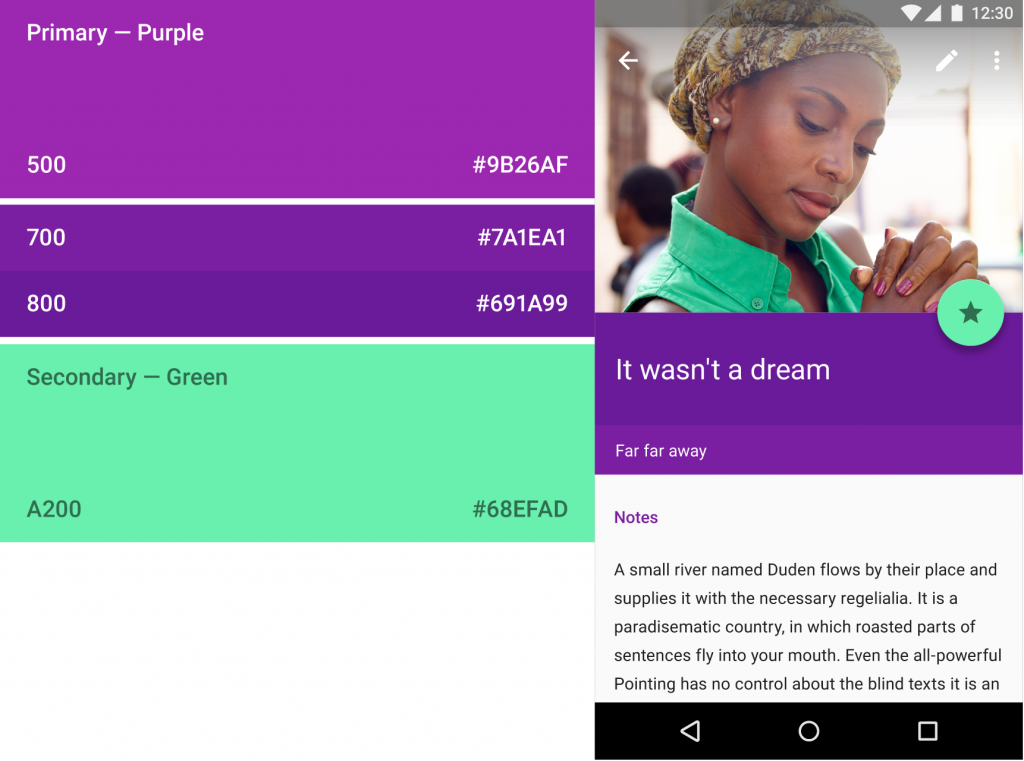
主色+強調色
圖片來源:Material Design
強調色並非一定要有,但對於使用者於介面上的操作行為會有良好的指引效果。
漸層色搭配
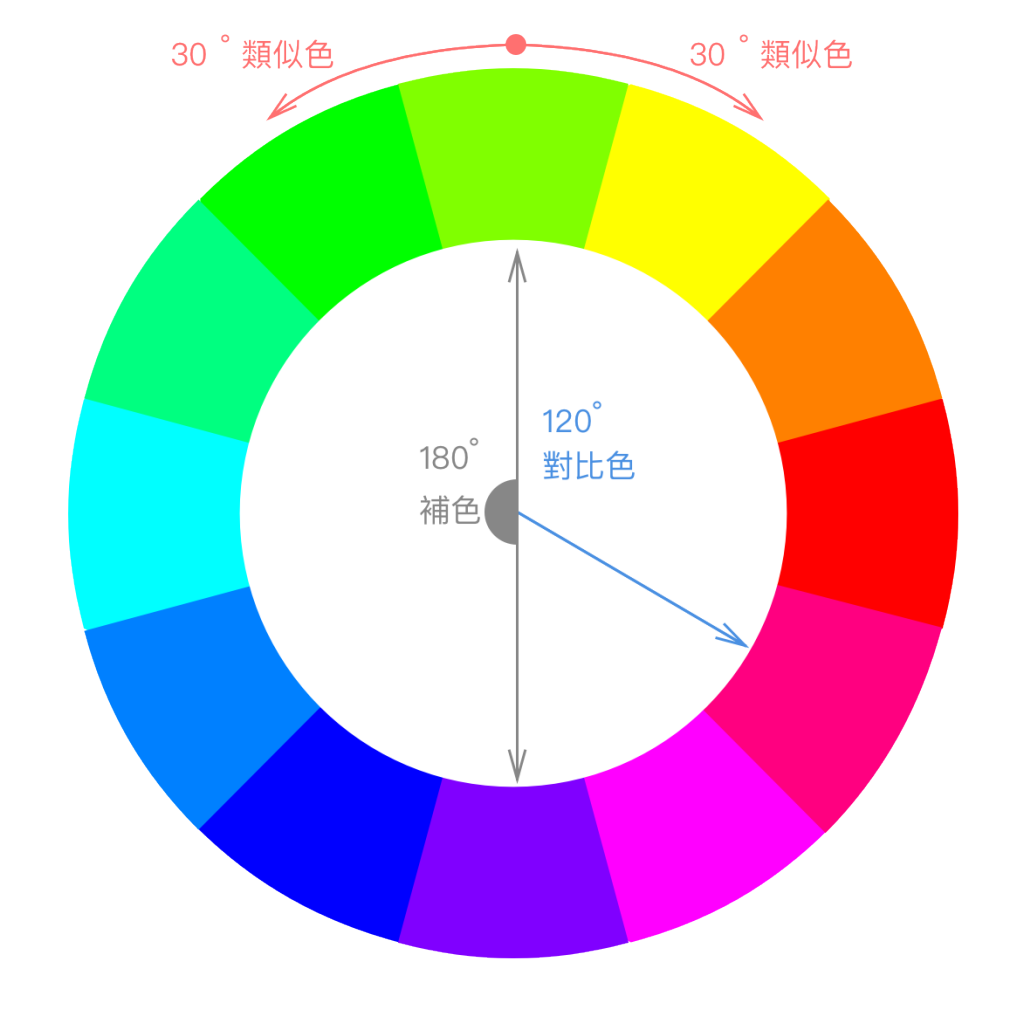
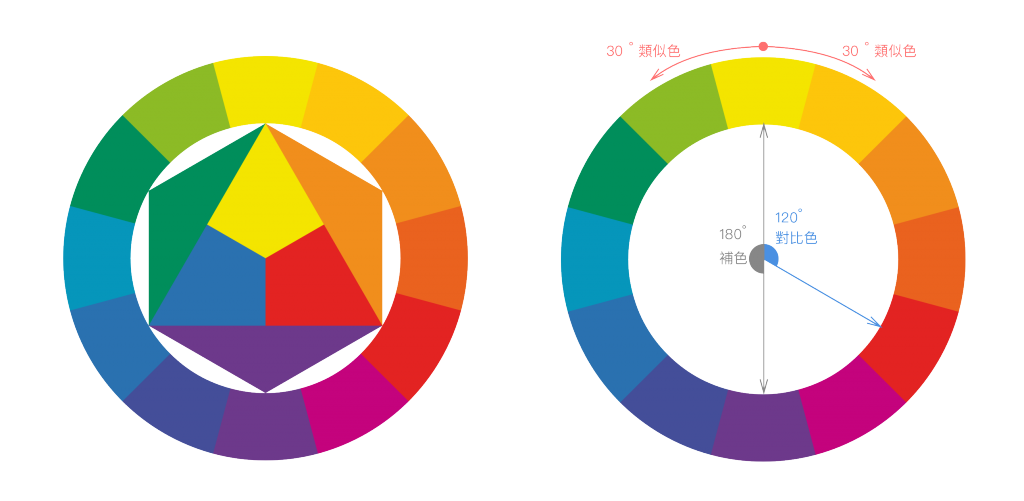
認識漸層色之前,先來看色相環認識對比色、類似色、補色,RGB、CMYK顏色會有差異。

漸層色大致可分為同色系漸層、類似色漸層、對比色漸層、補色漸層,如下:
同色系漸層:選定一個色彩,製作深淺變化。
類似色漸層:色相環左右30度角之色彩,兩色或多色漸層。
對比色漸層:色相環120角之色彩,兩色漸層。
補色漸層:色相環180角之色彩,兩色漸層。
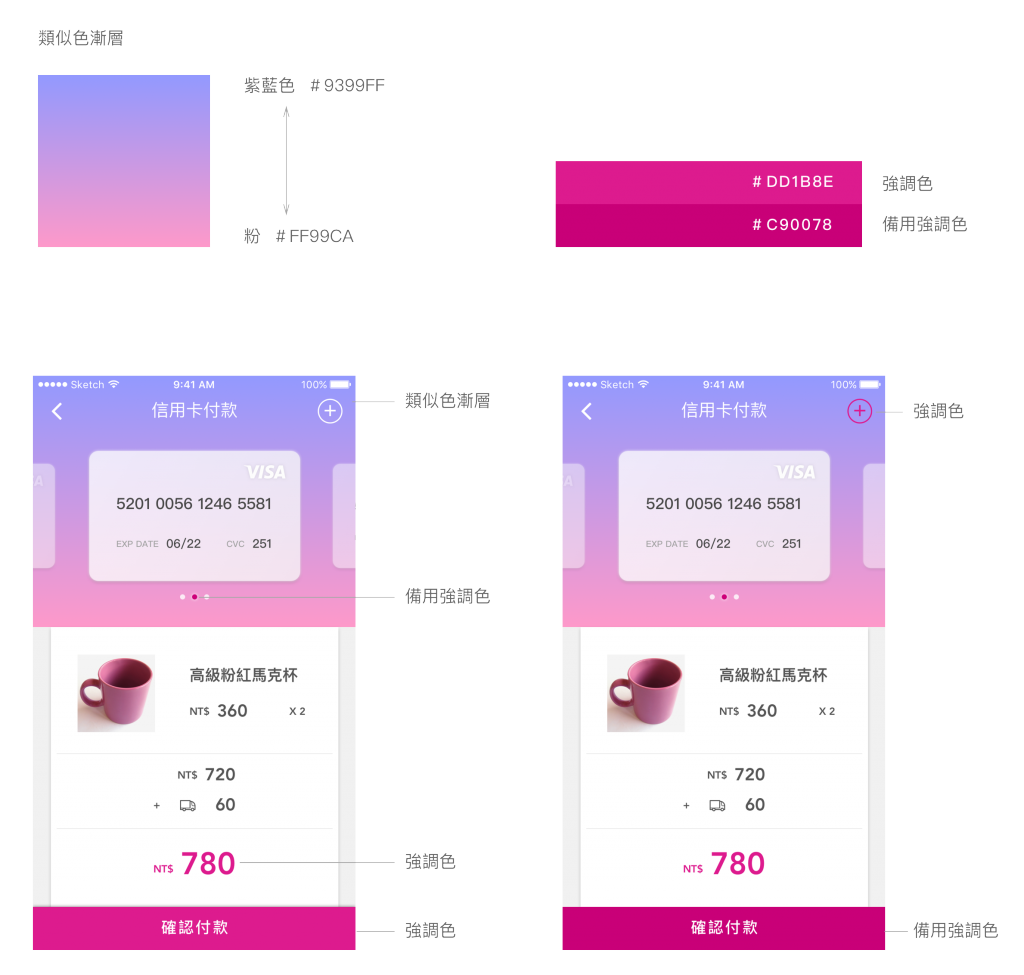
Daily UI 02- Credit Card Checkout的色彩運用
漸層搭配:
類似色漸層(淺紫藍->粉)
強調色 / 備用強調色:
以漸層色彩中的粉色調作為色彩的選擇,以與粉色相近色彩的桃紅色為強調色。桃紅色為高彩度、高飽和度的色彩,色彩的視覺強度夠強,可以讓使用者在操作上快速找到按鈕、文字、元件,除了可以指引使用者操作流程,也讓整體視覺看起來較統一。
關於更多色彩搭配運用,大家可以去Material Design看更多範例,上面還有詳細介紹如何使用色彩於介面設計喔!
-By Amanda
